
Many website owners know that images are an important aspect of properly optimizing their sites. But few are aware that they can earn a lot of web traffic from doing good image SEO (search engine optimization). Today I’ll show you how to do image SEO in WordPress to increase your image search rankings and overall visitor count.

Are You Ready To Work Your Ass Off to Earn Your Lifestyle?
Are you tired of the daily grind? With a laptop and an internet connection I built a small website to generate income, and my life completely changed. Let me show you exactly how I’ve been doing it for more than 13 years.
Image optimization is an art like most things involved with optimizing websites for search. SEO consists of many parts and things change quite frequently, so it’s easy to miss the small details that matter.
How To Do Image SEO In WordPress
An image is just a pretty picture right? Nope. There’s more to it. Images are an important ingredient of great on-page SEO that many webmasters and wannabe affiliate marketers neglect. Most of your competitors are probably overlooking this aspect of their business, so if you do it right, image SEO can really give you an advantage, no matter the niche of your website.
What is Image SEO?
As previously hinted, image SEO is the practice of optimizing images for search. It’s particularly important for eCommerce websites and any site that has a lot of images and not much content. This is because consumers use image search regularly to find products. Optimizing your photos so that they can attract traffic from search engines as well will make your site more competitive.
However, image SEO is also important to word-based content blogs like the one you are reading. Google and search engines cannot interpret a picture by looking at it, so they need to read about it. How you label your picture with words is going to tell search engines what it’s about, and how it relates to the other content.
We’ll be covering the following:
- Basic image optimization for keywords
- What you need to do to improve your image search presence
- How to effectively use alt attributes
- The best image types or formats to use.
Why Image SEO
A study found that mentioning the word video, in an email improves open rates by 19 percent. Visuals improve the presentation of your website’s content and overall user experience.
However, search engine bots are still largely reliant on text and that’s not changing anytime soon. AI still processes and understands web page text better than visuals, and this is where image SEO comes in to play.
You can improve your SEO rankings by strategically placing text in key areas of your content, and that includes images. Optimizing your images is a great opportunity to emphasize what your pages is about without “keyword stuffing”.
For example, once I place my main keyword in the title, URL, and first paragraph, adding even more instances of that keyword within the body of text may sound forced. This weird way of writing used to be effective for ranking just a few years ago, but with improvements in Google algorithm intelligence, it’s now a frowned upon practice.
Remember to write for humans, not search engines!
The over-optimization penalty is real, and if you stuff too many keywords into a blog post, it’s just as bad as no optimizing at all!
However, if you have a couple of images within your written content, you’ll have more opportunity to emphasize your keyword without going overboard. Using things like the image title, alt text, caption, and description, you can use both your main keyword or LSIs (related keywords).
This gives search engines a hint that your images are related to your content. Since Google wants to deliver the most relevant search results to users, your page suddenly becomes more relevant than others in the search engine with image file names like stockphtos12344.jpg and no alt text.
Who should rank for the phrase “how to build a shed”? A website with text optimized for that phrase, but has images of pumpkins and potato chips? Or a website optimized for that phrase with images of a shed kit, a finished shed, and people working on a shed?
Quick Note On Image Formats
Your images should utilize formats that are easy to compress. The best formats are JPG (or JPEG), PNG, and GIF. Preferably, you should use JPEG since it has the most flexibility when it comes to trading image quality for file size as necessary. JPEG is commonly used for lossy compression.
PNG supports lossless compression but you can also trade-off quality for smaller file size. GIFs are similar to PNG but also support animated graphics (think of video memes).
The smaller the image file, the faster it loads in a web browser (fewer data to receive) and speed is a confirmed search engine ranking factor.
I try to use JPG as much as possible, but sometimes I need the transparent background of PNG. Either way, and image compression plugin and a CDN can help with load times. Plugins like lazy load also help, but can have issues if your sever, or the end user’s internet connection aren’t delivering the images fast enough. I’m on the fence when it comes to lazy load plugins because they are said to increase page speed load time for image-heavy websites, but I constantly run into issues with them.
Lastly, (and this one is for newbies), check the size of your images before you upload. That image you took on you iPhone is likely 2000-4000 pixels in size, and your blog width is only about 700-1000 pixels. There’s no need to have such large images and they could slow down page speed, which can also affect your SEO and rank status.
How to Optimize Images For SEO in WordPress
Image SEO helps search engines to recognize photos better. You need to provide context for every image you use. That means the text around your photos and any internal descriptions has to be relevant to it.
Relevant text should be included in the following areas.
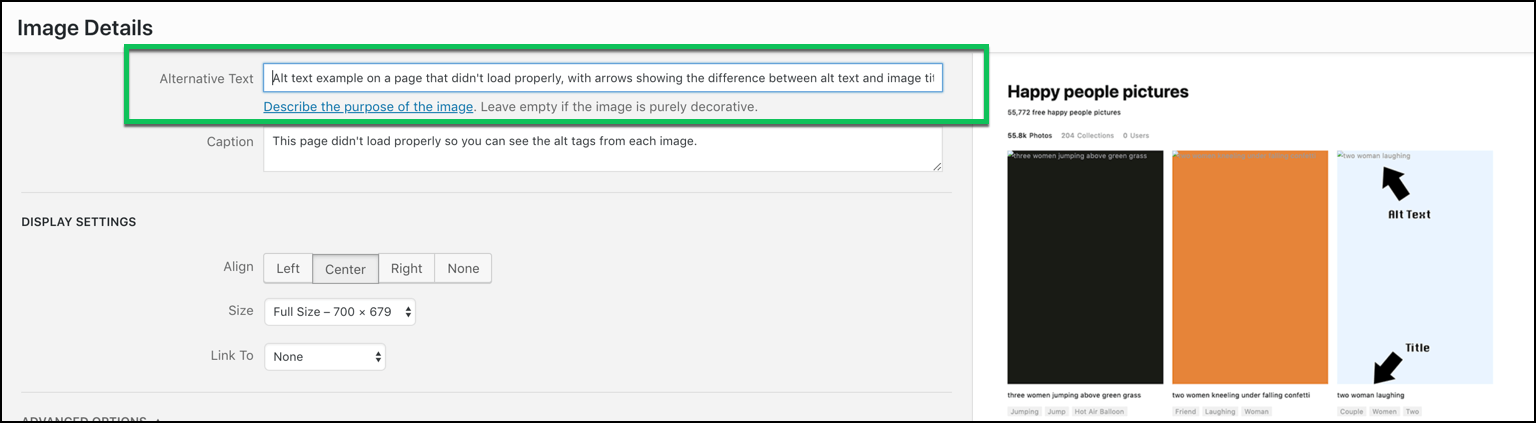
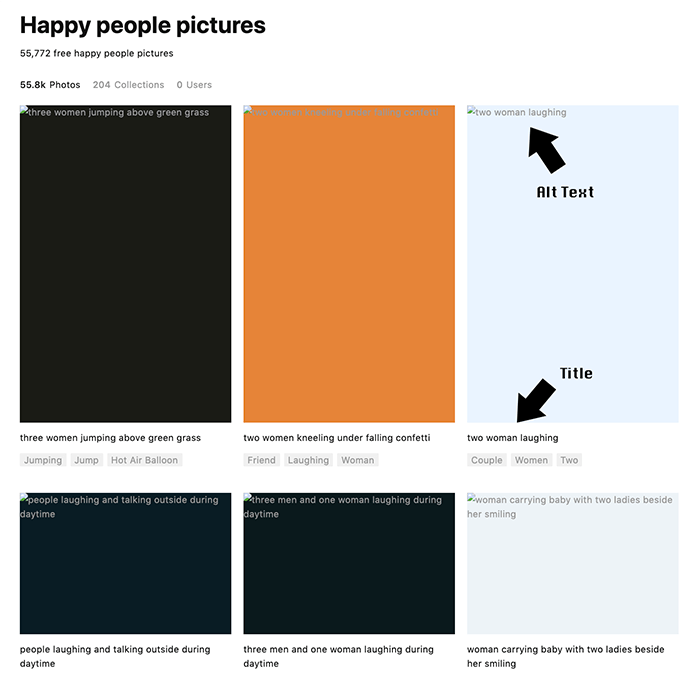
1. Alt Text
Alternative text (or alt tag) is an HTML attribute that is used to add descriptions to images. This text is then shown to a visitor whenever your image is unable to load for whatever reason. Also, it’s the text that is read aloud by a screen reader to anyone that’s visually impaired (this is important!).

Your alt attribute text of your title image should always include your target keyword in a natural way. However, don’t add the same keywords to every image if you have several available on one web page. Doing so is no different from keyword stuffing, which can cause an algorithmic demotion from over-optimization. Aim to describe what your images are about so that bots and humans can make sense of them.
Remember that the purpose of alt text is to help search engines understand what an image is about, as well as help real people read what the image is about. That is the purpose. There may be tricks or techniques that SEO gurus talk about, but ultimately, Google is always trying stamp out any loopholes.
In my opinion, you will benefit from future algorithm updates if you make your site about helping people, instead of temporarily gaming search engines to just think your website meets their quality standards.

2. Title Tag
The title of an image is displayed as a tooltip or extra information by most browsers. This occurs whenever a user hovers over a photo. Often, Webmasters use the same alt text as their title, but in my opinion, they should be somewhat different.
For example, one could use title tags to display the names of persons and date of when a given picture was taken (e.g. Van Halen 1976). A title is like a label, or a short phrase describing the picture. If you had a picture of Van Halen from 1976 on your blog, the image alt text might read something like “3 members of the Van Halen rock back in 1976 playing on stage in Los Angeles. The lead guitar player Eddy Van Halen is playing throwing his guitar into the crowd”.
You do not have to make all your alt texts that long, but some people do. There’s no concrete evidence that long alt texts are better or worse, so it’s just up to you how descriptive you want to be.
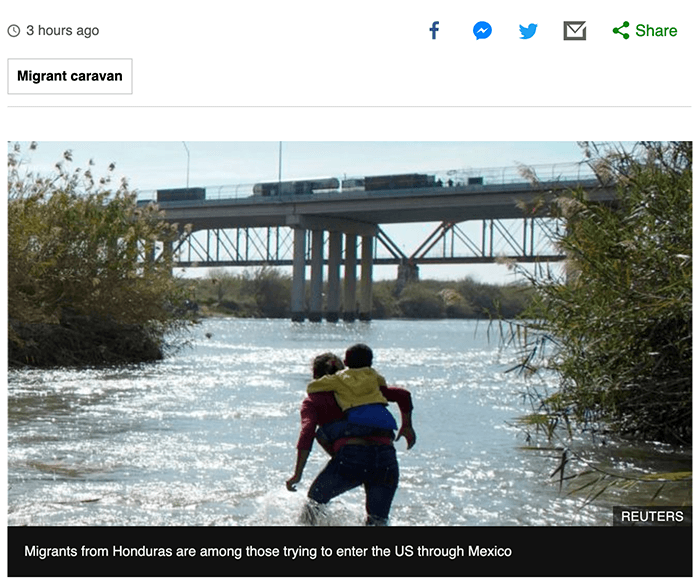
3. Captions
An image caption is an accompanying text that usually appears at the bottom of an image in a black or grey box. This is a much better approach to providing more supporting info about images than using title tags. In fact, readers rely on captions for that purpose and use them whenever scanning a page for relevant information.

That being noted, you don’t have to add captions to every photo because image purpose varies. Similar to the alt text, your target keyword should be included in one image caption per page. This should be naturally done because it still has to make sense to your readers.
Overall, doing a title, alt tag, and caption for each image can become tedious work, especially if you have multiple images per page. I focus on optimize my title image, then doing some alt text and title for the rest of the images. I put in captions where relevant, but can’t really be arsed to do it for every image.
Bonus: Structured Data
Structured Data or Schema is added programming that helps search engines understand your content better. They also use this data to display more information about web pages on the SERPs (search engine results pages).
Things like reviews, ratings, total votes, etc. are all possible because of structured data. Some WordPress themes come with structured data support. However, you can download a plugin like Schema, which handles everything automatically.
Structure data isn’t exactly image SEO, but it is a form of optimizing visual elements on your page so that search engines understand them better. What use is your star rating or voting system if Google doesn’t know what it is?
Structure data can actually get images in search results sometimes. I’ve had author photos, logos/favicons, and other images appear in SERPs because they were properly optimized and Google felt it was relevant enough to display.
How Image Search Works and Other Considerations
Keep the following equally important considerations in mind.
- Use a file name for your image that includes your target keyword excluding stop words (e.g. to, how, so). Only do this for one photo. The rest of your images can have sensible and descriptive file names but keep it short.
- Your image dimensions should be suitable for both mobile and desktop devices. Remember that more people are surfing the web with mobile technology. This can be difficult to do sometimes, because portrait images do better on mobile while landscape photos do better on desktop. See where your traffic is coming from using Google Analytics, or have a mixture of both image styles on the page.
- Always use the smallest file size possible without completely destroying image quality. Any reputable image compression WordPress plugin can help with that.
What About Video SEO?
Many of the same techniques for image SEO can be applied to video SEO. Stuff like video file name, title, description, tags, and even the custom thumbnail image title attributes can affect how your video ranks in YouTube as well as Google.
Embedding a quality, optimized video for your keyword is just one more way to optimize your written content to be ranked for a specific phrase. It’s a pretty strong signal to search engines if your title, URL, written content, images, and video are all using the same phrase!

Nathaniell
What's up ladies and dudes! Great to finally meet you, and I hope you enjoyed this post. My name is Nathaniell and I'm the owner of One More Cup of Coffee. I started my first online business in 2010 promoting computer software and now I help newbies start their own businesses. Sign up for my #1 recommended training course and learn how to start your business for FREE!

 CrakRevenue Affiliate Network Review: Branching Out Beyond Your Typical CPA Offers
CrakRevenue Affiliate Network Review: Branching Out Beyond Your Typical CPA Offers
Jake
Dude!
This is such a solid article and definitely been a burning question of mine. I knew about adding keywords to the title and alt text of images, but was unaware of the file naming and stacking keywords on multiple images per page. This is definitely very helpful!
What is your opinion on using stock photos vs photos you’ve taken? I understand the SEO techniques above are ultimately going to help it with ranking. So I guess this is more of a question around UX.
Thanks for the help. Keep posting content like this!
Nathaniell
Actually, I wrote about stock photos before. Basically, there’s no evidence that stock photos are worse for SEO than original photos. It sounds nice, and MAYBE it’ll be a signal in the future, but at this point, stock photos are fine.
The main benefit from using original photos would be that your site looks original to people, so you may get higher retention and return rates. Corny stock photos, especially common ones without personality, just scream “outsourced” and “not authoritative” IMO. But I use them too, so can’t talk too much trash about them.