
In some cases, I’ve always found the following question peculiar. Is it ok to use stock photos for content images? In general, you should always use visuals when marketing with content. Images can bring your articles to life, especially, on mobile devices where sites may not seem as grand compared to desktops. However, some people are concerned that using non-original images; images that are often posted hundreds of thousands of times online across other websites, may, in turn, negatively affect their authority in google.
Answer: Yes, using stock photos is totally fine
In terms of search engine optimization, there is no rule, or even slight indication that search engines will penalize websites that use stock photos. Though there’s no penalty for using stock images, there are advantages to using original images. The advantages are not necessarily directly related to SEO, but can affect things like CTR, time on page, bounce rate, brand recognition, and other secondary factors that may help you rank better.

Are You Ready To Work Your Ass Off to Earn Your Lifestyle?
Are you tired of the daily grind? With a laptop and an internet connection I built a small website to generate income, and my life completely changed. Let me show you exactly how I’ve been doing it for more than 13 years.
That being said, let’s also take a look at some tips that’ll help you get the most out of your images.
Can You Use Stock Photos For Content Images?
Yeah, stock images won’t be a problem for you. There are a few people who criticize stock photos because they can devalue a website’s branding. After all – everyone has access to them, so some images may be repeated across hundreds of websites. They feel it’s just not good or original enough and some believe it’s a disservice to readers.
However, while true that it’s always better to use original photos, not everyone has the resource or ability to take their own pictures. You’re going to need visual content and if you don’t have the time or budget, then stock photos will do.
Free and paid options are available for stock photos but you need to know when and how to use them. This is so you don’t negatively impact the appeal of your article or landing page.
Here’re some tips.
- Context Support – Images can make your content seem more interesting and are particularly useful in educational resources. This is because lots of people learn visually.
- Background Imagery – A stunning background image can lift up the content of almost any web page to enhance a company’s product offering. They’re great presentation tools that virtually every web designer uses.

The background image doesnt take the focus away from the message but magnifies it Now thats how you use an image Failsworth may have paid a professional photographer to take that photo or did they? There are hundreds or even millions of stock photos available that can help you achieve the same grand appearance.
- Presentations – Spice up your slides or video presentations by adding some stock photos. Presentations that have a combination of images, text, and charts are best received.
- Educational Content – As previously noted, human beings are mostly visual learners. So adding stock photography to an educational resource will always help the reader. Infographic is a fantastic example of the power of using images as a visual learning tool. They also do quite well as link building assets.
Are Images Necessary?
No, but visual content is. You should always some kind of visual like video or gif. Also, from an SEO perspective, images are the best kind of visuals to use because they attract the most traffic and backlinks to your site.
You get a backlink whenever someone hotlinks to your image. This is partly why some Webmasters leave images as full-sized or un-cropped photos. Plus it doesn’t hurt that search engines prefer web pages with images.
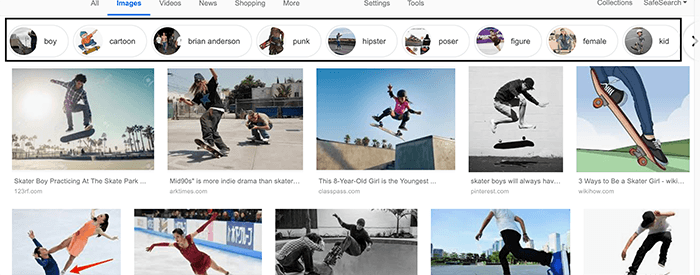
This is evident. They’ve spent a reasonable sum improving their image gallery. The following is a screenshot of Google’s.

The query used for the above screenshot was “skater”. Notice how users can sort by genre, age group, and even gender. This is why images can attract tons of traffic and links to your site when they’re optimized correctly.
Images elevate the user experience (UX) of your visitors. So if you have to, use stock photos unless you’ve got a visual alternative.
How to Optimize Your Stock Photos For SEO
It’s important to use the right stock photos. However, there are situations where original photos are more appropriate such as an about page. In this case, a visual of your team will be more impactful than a stock photo. Use stock photos but keep this concept in mind.
Your stock photo should be relevant to the content or topic of your page. Reframe from picking images at random just to appease search engines no matter how tempting that can be. Generally, use stock photos for illustrative or reflective purposes that support your overall message.
Once you’ve selected an appropriate stock photo, then it’s time to optimize it for SEO.
1. Start With The File Name
The file name of your image should contain the keyword you’re trying to rank for. This will help search engine bots quickly identify what the image is about.
Ensure you have very few (only if necessary) or zero ‘stop words’. These are words that search engine algorithms filter out or skip over when crawling your web pages in order to speed up their process and save resources. They include words like to, it, and, what etc.
2. File Format
Typically PNG and JPG (or JPEG) formats are widely used on the web. PNG is great for preserving background transparency and is lossless. That means it preserves every detail of an image, even the unnecessary ones. The only problem is that you’ll often end up with a larger file size compared to a lossy format like JPG.
For this reason, JPEG is preferred by Webmasters who want to make sure the size of their stock photos is extremely small. SVG is good for logos or icons and with a little CSS knowledge you can improve server-side compression.
WebP is a new format developed specifically for the World Wide Web. It’s supposed to provide better lossy and lossless compression. You can use a WordPress plugin like WebP express to covert your images to WebP every time you upload them.
3. Aim For An Optimum File Size
Image compression is something that every website should implement. However, you still have to aim for an optimum file size even if you’ve got compression properly set up. You might want to set acceptable standards for your images such as max-width.
For instance, a 3000×3000 stock photo will always be a large file even with compression. However, a 1000×1000 photo can be effectively reduced in size with compression.
4. Include Captions
While the general consensus in the SEO community is that image captions aren’t an absolute necessity, include them whenever it makes sense to do so. Mostly because people typically scan content before they read it. A caption is a great way of roping in a visitor and convincing them to pay attention to your content.
Furthermore, the text that surrounds your stock photos will boost your image visibility on search engine galleries.
5. Add The Alternative or Alt Text
The alternative text is descriptive information about an image that is displayed to the user whenever your photo fails to load for whatever reason. Most importantly, it helps anyone that is visually impaired understand the context of your image.
For example, an image of a dog running could have an alt text like “dog running on the fields”. The text should always be expressive but not too long for best results.
Every image should have an alt text because it’s a major factor search engines use to rank web pages.
Content Images Can Increase Your Website Traffic
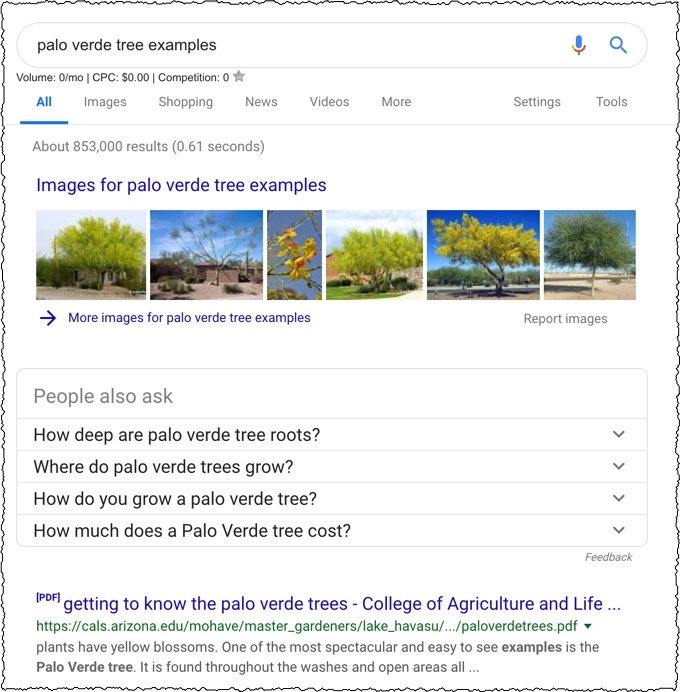
Optimizing your images can lead to increase traffic as well. Image search makes up for a portion of Google traffic, and even if you do a regular search, images will turn up in results. Attractive images can absolutely get clicks in this scenario. In fact, in the example below, you can see that all of these are original, NON stock photos (stock photos were only shown if you click the “Images” tab)

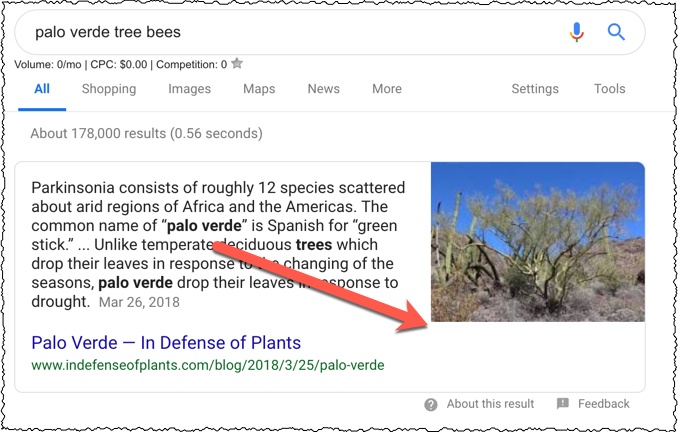
Another current potential for having properly optimized images on your site is that they may appear in conjunction with other text snippet results. In the image below, the image and text are from the same website. I was having trouble finding an example to make my point, but often enough you’ll see that the snipped and image will be from different websites. You can see at the arrow’s position where you’d typically see the website URL if the text and image are from different sites.

Design Your Own Images!
One last thing you can do to make your website stand out is to edit stock images. Royalty free photos often come with the ability to edit and reuse the photos in any way you want. Stock some filters on, chop them up, combine images, add text, and make them your own. This will allow you to brand your site more effectively, stand out in image search results, and if you are really paranoid about Google potentially favoring websites with original images, I’d be willing to bet these transformations would beat out any AI image detectors.
At this point, you’re creating art, even if it is derivative.
Here’s an example of a simple, original photo you can make on your iPhone. I could potentially use the photo of my dogs playing and fighting to represent something about competition, team work, or comedy.

Here’s an example of how Canva can turn a stock photo into a branded, unique photo. I’m not a designer – so this obviously looks like garbage, but with a bit of practice you can use things like filters, icons, graphics, and other tools to customize images and make them unique to your website. They’d be literally one in a million photos. Tools like Canva also help you size images for Facebook and Pinterest, and these original photos or infographics can be used to drive more traffic to your website.


Nathaniell
What's up ladies and dudes! Great to finally meet you, and I hope you enjoyed this post. My name is Nathaniell and I'm the owner of One More Cup of Coffee. I started my first online business in 2010 promoting computer software and now I help newbies start their own businesses. Sign up for my #1 recommended training course and learn how to start your business for FREE!

 How Do I Know If I’m Ranked in Google?
How Do I Know If I’m Ranked in Google?
Leave a Reply