
Building a website is not as hard as it used to be. In fact, it can be done in less than a minute, and with just a few clicks. That of course will not create the next Facebook or an income generating property, but it will create the basic framework, and allow you can proceed with the next steps in building your business.

Are You Ready To Work Your Ass Off to Earn Your Lifestyle?
Are you tired of the daily grind? With a laptop and an internet connection I built a small website to generate income, and my life completely changed. Let me show you exactly how I’ve been doing it for more than 13 years.
The physical part of building the website is easy. The hard part is creating something useful online which people will want to read.
People can forgive a bad-looking site if it has the information they want. Design is a secondary priority. Our #1 goal is to get the site built and start publishing content.
People always ask me how to make money fast, and this is the best advice I have for them. Don’t get caught up in making the beautifully designed work of art you envision in your head. Get something basic set up and start publishing articles ASAP.
Assuming you have a domain and hosting already, let’s get this site done in the next few minutes.
Build Your Affiliate Website Using WordPress
Change The DNS At The Domain Registrar
- Step 1) Log into cPanel
- Step 2) Add a domain to your account
- Step 3) Choose WordPress for your website builder
- Step 4) Install WordPress
- WordPress Themes
- WordPress Plugins
- WordPress Navigation & Functions
- What Do Widgets Do?
- About WordPress “Blocks”
Building your affiliate website is going to be a bit like driving a car. Most of us don’t really know how a car works. Most of us cannot fix our cars. We still use them every day, and they are an integral part of our lives.
If you joined Wealthy Affiliate like I recommend in the previous lesson, you can skip this step. Everything is done in-house. You can follow the steps within their platform, or see a full breakdown of how to build your blog inside Wealthy Affiliate.
If you didn’t, and you have a separate host + registrar, here are the approximate steps you need to do. Each company has a different process, so your exact steps may vary slightly, so I wrote everything below as a general guide.
Change The DNS At The Domain Registrar
Our first step is to change the DNS (Domain Name Servers) at our registrar. They should point to the nameservers assigned by your host. Just think of it as getting the domain connected to the hosting.
Ask your host what your two nameservers are called. They’ll usually look like this:
ns1.mynameserver.com
ns2.mynameserver.com
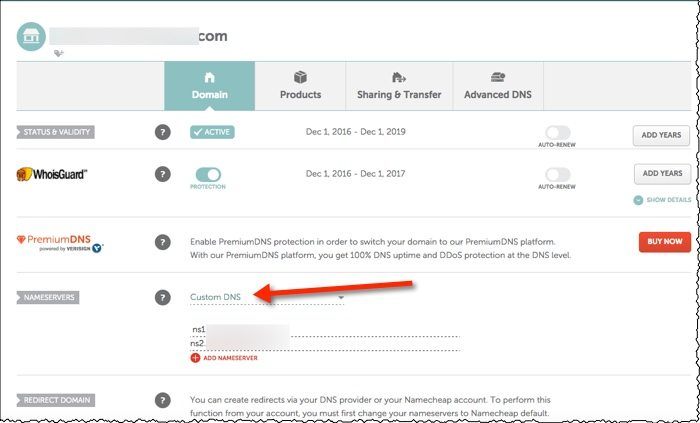
Once you figure out what your nameservers are called, head over to your domain registrar. I previously recommended Namecheap, so below is a video of how to change the DNS at Namecheap.
Navigate to the domain manager and select “Custom DNS”. If you don’t know what your DNS (AKA nameservers) are, ask your host.

Once you did that, head on over to whatsmydns.net. Select “NS” from the dropdown menu, then type in your domain name and click Search. If you see red X’s, your domain is not pointing to your host just yet. You may have to wait up to 48 hours, but most of the time it’ll take just an hour or two to see green checks across the board.
The video below shows this process in action.
Install WordPress
Once your DNS is all green checks, you’re ready to install WordPress. WordPress is the most popular Content Management System (CMS) in the world. Hundreds of millions of websites use WordPress. It’s simple to set up a basic site, and you can create some really incredible customizations by installing “plugins”.
WordPress is open source, there are an infinite number of ways to customize your site. We’ll dig into customization later. For now, we just need a basic WordPress install.
Installing WordPress is a simple process, but it’s different for each host. Below is a video showing how to install the WordPress on a Hostgator hosting account. Most hosts will have the same cPanel setup, so start the video at 6:34 to see how cPanel works and how to get your website set up.
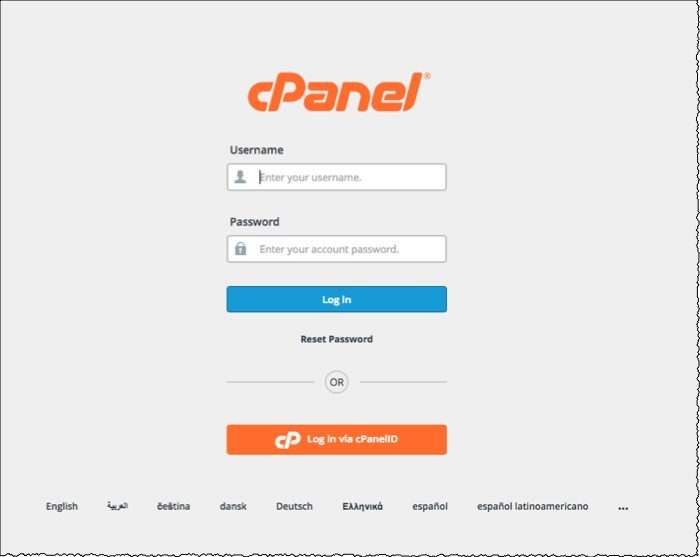
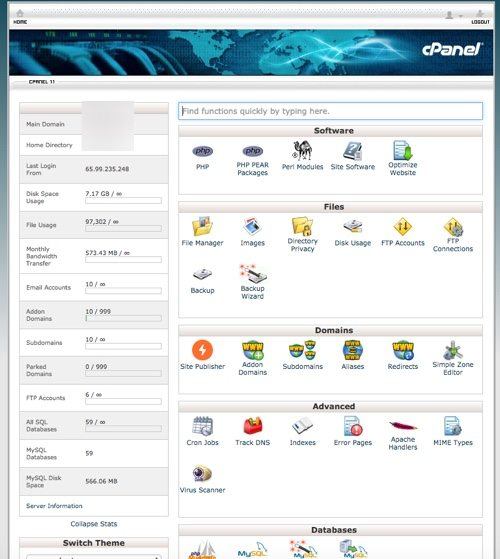
Step 1) Log into cPanel
This is your cPanel login. Your login details, including the page where you need to log into cPanel should have been emailed to you by your host.

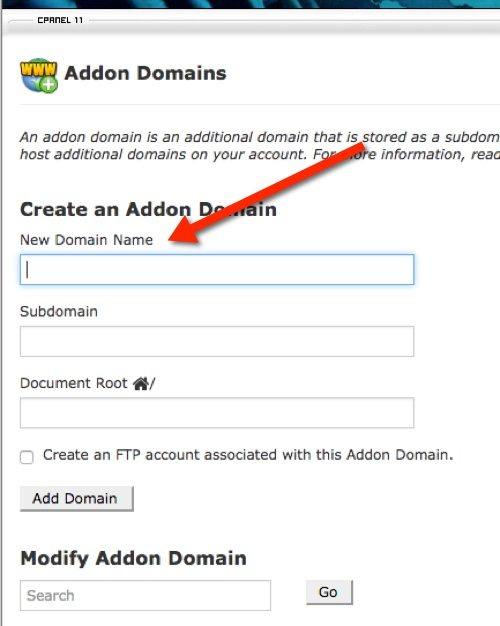
Step 2) Add a domain to your account
Inside cPanel, you may have to add a domain to your account. This doesn’t mean you have to buy it! You already bought it at your registrar. This is basically telling your host that you have a domain somewhere else, and it’s trying to connect to your hosting.

Choose “Addon Domains” from inside cPanel, then type in the name without the WWW part. Leave all other fields blank.

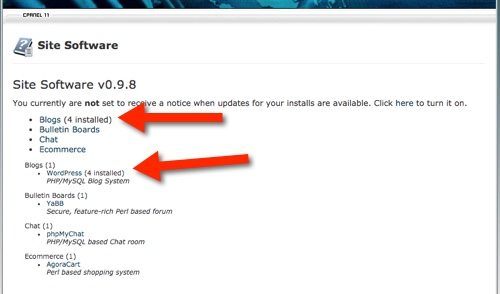
Step 3) Choose WordPress for your website builder
You may see an option for “Quick Install” or “Content Management System”. In this case, I found the WordPress blog install under the Site Software icon.

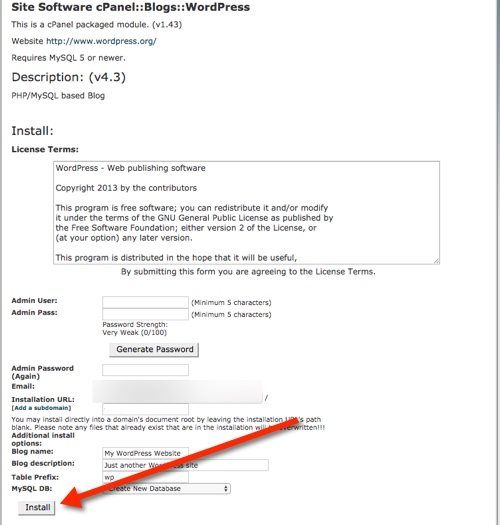
Step 4) Install WordPress
Fill in necessary information like the username and password you want. Don’t choose “admin” as you username (it’s very common, and hackable). Make sure your password is very secure. WordPress sites are very popular to hack. Make sure it’s over 10 characters long, with a mix of upper case, lower case, numbers, and symbols.
Leave the installation URL blank and don’t change anything about the database. This is technical stuff you don’t need to customize.

In previous iterations of this tutorial I went into great detail about the ins-and-outs of setting up your website, and how to troubleshoot all types of problems. The truth is, your host will have a support system available to you and it’s going to be much easier for you to ask them to help.
WordPress installs are very common, and they deal with helping newbies every day. If you chose my recommended hosts of KnownHost or Kinsta, they will definitely help you get set up properly and then you won’t have to deal with this technical stuff until you build your next website.
I feel a bit guilty that even 10 years later I’m still a bit foggy on how the install process works. Then again, I don’t know how to fix my car either, but it gets me around town just fine.
Basic Design For WordPress
Once you’re done building the site, you’ll have a big, boring website with nothing on it except some default content and navigation. Let’s look at some basic customization options you have.
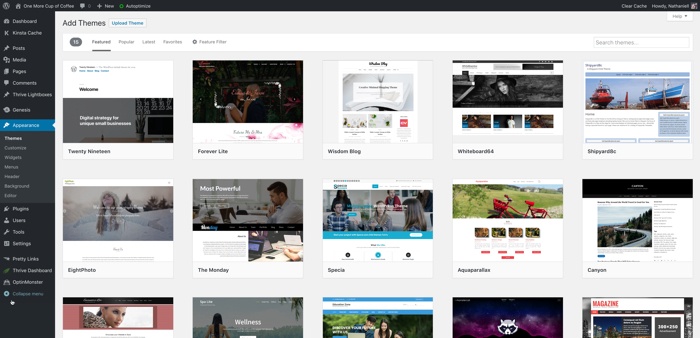
WordPress Themes
A “theme” is like the skin to your website. It’s the design element, which includes some functionality. Some themes will have some features, while others may not have those same features. For example, some themes have a customizable home page, while others do not, and they just show a list of your recent articles published.
Don’t assume that “better looking” websites perform better. Simple websites can make a fantastic income because they are easy to navigate and read. People are hungry for accurate and entertaining information online. Information is the key element here.
A good design can increase trust with readers though, so it’s definitely worth your time to find a high quality theme that looks nice to you (even if it is basic).

There are more than ten thousand themes available at zero cost to all WordPress users. There are also a huge number of premium themes which cost money. Prices range from $5 to about $100 and are usually a one-time fee.
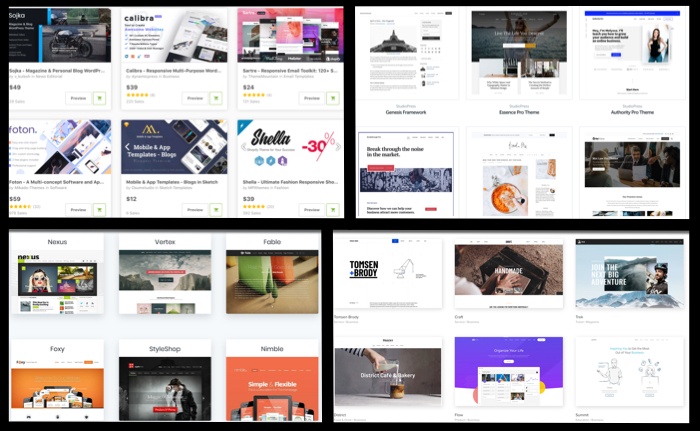
There are many advantages to purchasing a theme as opposed to using a free one.
- better looking in general
- more functionality and customizability
- higher quality coding for faster load times
- consistent updates for security and compatibility with WordPress
- email support
- history of public questions and forums to browse
- more compatibility with plugins (see below)

My favorite theme maker is StudioPress. They make the theme you are looking at right now. Actually, they break their themes down into two parts, the framework and the child theme. Basically, the framework is like the core structure, and the child theme is the pretty stuff.
So if you want to get a sweet looking theme right off the bat, pick something simple from the StudioPress website and you can use this theme for the lifetime of your business. It’ll cost you about $100 for the framework and child theme together. Each subsequent child theme purchase will be a bit cheaper since you don’t need to buy the framework each time.
StudioPress themes are on the expensive side, but they are fast and slick. Can’t afford it? No problem. Use a freebie for now, and you can always switch to something else later. It takes just a couple minutes to install a new theme.
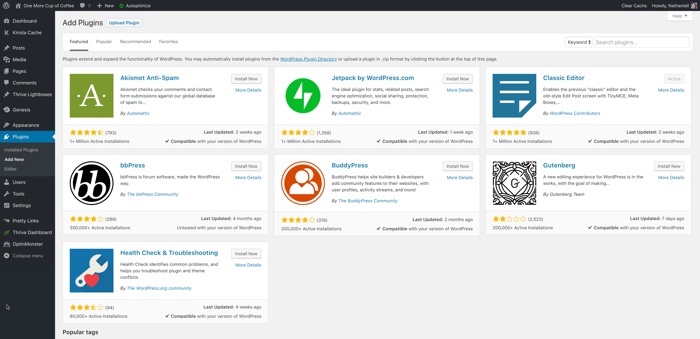
WordPress Plugins
“Plugins” are like add-ons that you can install on your website to add functionality. These functions could be visible to visitors, for example popups are usually done through a plugin. Product comparison charts can also be created with a plugin. You can install things like live chat, forums, or social media buttons with a plugin.
Other functionality may not be visible to the visitor, but still is necessary. Examples of this could be a sitemap generator, caching system (to make your site load faster), or a search engine optimization plugin.
As with themes, there are tens of thousands of options. Many are free, but the best ones are paid. That being said, there is no single paid plugin that you would have to rely on to make money in affiliate marketing. You can earn a full time income online without ever having purchased a single plugin or theme.
Watch out with plugins! They change your website in some amazing ways, but too many plugins can slow down your website. Actually, a single badly coded plugin could slow down your website or create a security hole for someone to hack.
ALWAYS CHECK TO SEE THAT YOUR PLUGINS ARE UPDATED FREQUENTLY (within the last few weeks or months).
That means the developer should be actively working to update the plugin. Before you install it, the info page for each plugin will say when it was last updated.
Go to Plugins > Add New to install a free one from the directory, or upload a premium plugin your purchased

There are only a few basic plugins you need:
- Technical SEO Plugin
- Image Optimization Plugin
- Caching Plugin
- Spam Blocker
You can get these for free from a number of developers, but the exact ones I use are (same order as above):
- All in One SEO Pack
- Ewww Image Optimizer
- W3 Total Cache
- Anti-spam
There really are endless kinds of things that plugins can do for your website. You’ll learn about many of them as you grow your business.
Don’t overwhelm yourself with adding a bunch of bells and whistles to your site. The best way to discover useful plugins is to think of something you’d like to do for your website, then do a Google search to see if a plugin can add that functionality.
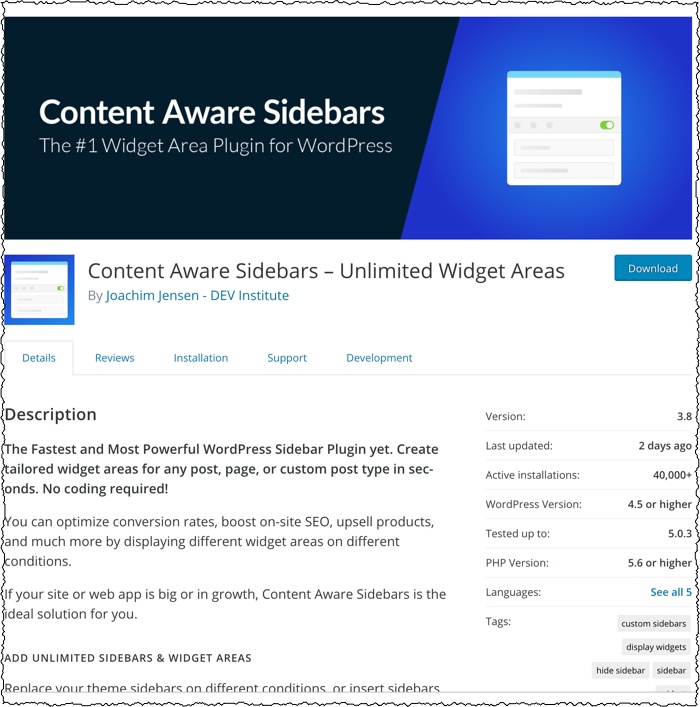
For example, having a custom sidebar for specific pages of your website can help conversions by increasing the relevancy of ads to that page. So if I wanted to have that function, I could just search “different sidebar every page plugin”. What-do-you-know I found a plugin called Content Aware Sidebars that just exactly that thing!

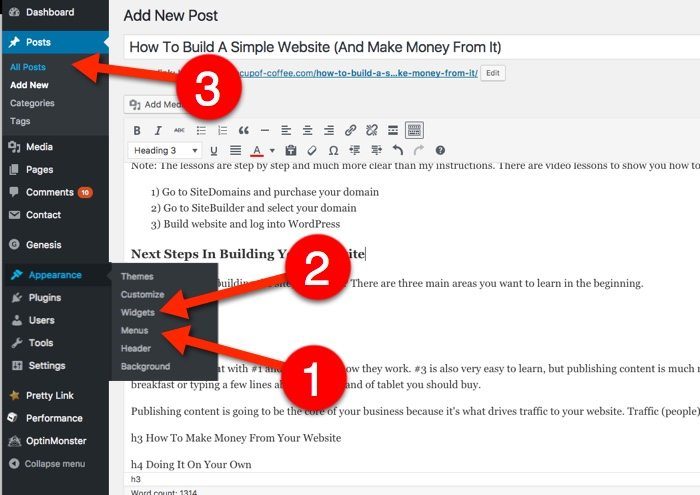
WordPress Navigation & Functions
There are three main areas of your site you want to learn in the beginning:
- Menus
- Widgets
- Posts
Secondary priority sections would be:
- Settings
- Plugins
- Themes
- Pages
- Comments

Publishing content is going to be the core of your business because it’s what drives traffic to your website. Traffic (people) is how you make affiliate sales.
To publish content, go to the “Posts” tab, then “Add New”.
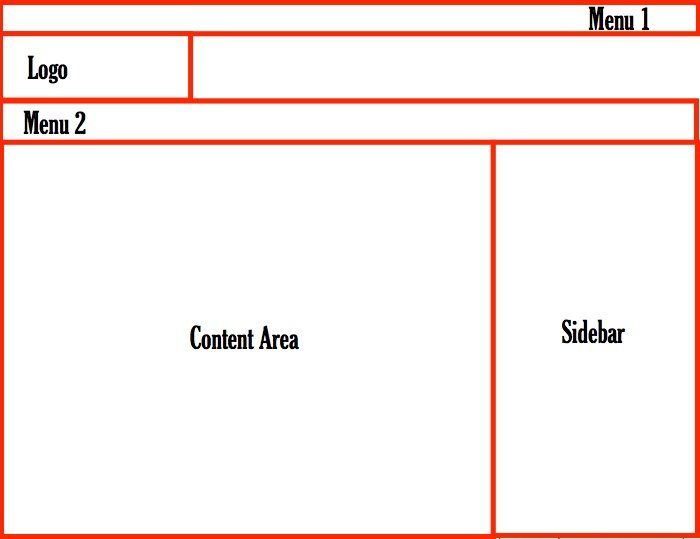
The basic structure of your site can be customized using the Appearance tab. Each theme is different, so you may see a variety of new options as well. These options could be a unique design for your home page, extra widgets or menu spots, footers, and logo options.
I always tell people to start with a simple theme. All those fancy things you see on demo websites look nice, but there are many problems with them:
- they can be resource heavy and slow down your site
- there’s a learning curve to these customizations which delays progress in other areas of your business
- many times they are ineffective at creating a better user experience or generating revenue
Most WordPress themes will basically look similar to my website you’re currently looking at. “Widgets” go in the sidebar or the footer

Your home page will by default, be your “blog roll”. The blog roll is where all your newly published articles (posts) are listed. You’ll see an excerpt automatically generated for each article, then a visitor can click the content to read the full post.
Because you haven’t published anything yet, your blog roll, and therefore homepage will be blank or have default content which you can delete. Here’s my blog roll on my website from a previous design I used.

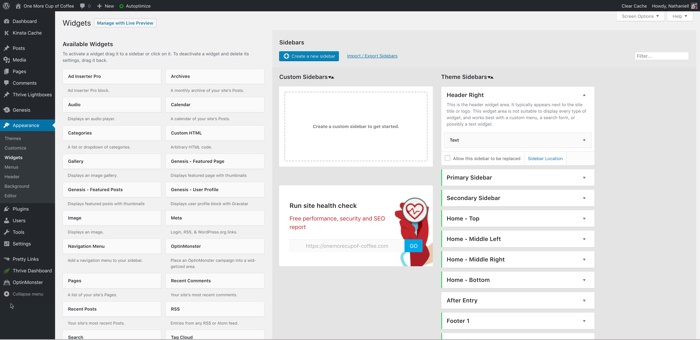
What Do Widgets Do?
Widgets are another functionality that varies from theme to theme. They are a way to display different types of information to visitors. You can add text, images, and links. Here are some examples of some very basic widgets that will be available for most themes
- search bar
- recent posts
- pages
- text
- custom html

More advanced themes may have a specific widget area of the site, like the home page. For example, look at my home page. There are three “Home page Widgets”, and my blog roll is below that.

You can also add widget functionality by installing plugins. Yeah, WordPress really has a lot of ways to customize it, but if you are starting to feel overwhelmed, remember, you don’t need any of it to make money online. A picture of yourself and a short bio in the sidebar is plenty to brand yourself and a human element to your content.
Learn the other stuff as you go. Just learn what you need, as you need it.
How To Publish An Article
As of 2021, there are two main ways to publish new articles on your website. The old version of WordPress is the “Classic Editor”, while the new version is called “Gutenberg”, or the “Block Editor”.
Each has their own advantages and disadvantages. Gutenberg is the future, but so much historical documentation (YouTube videos, blog posts, etc) shows the Classic Editor.
I just mention this because when you’re learning how to do basic things like publish articles, you may run into some versions of WordPress that look a bit different.
The basic functions are all the same, but some things may be a little different.
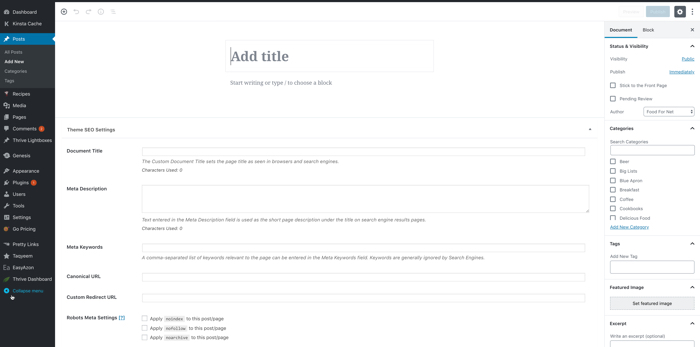
This is the GUTENBERG editor

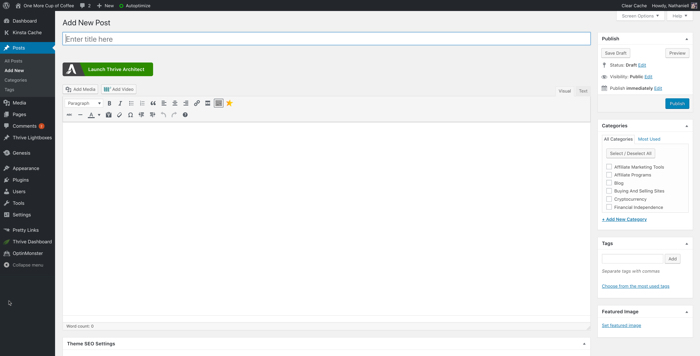
This is the CLASSIC editor

My advice is to use Gutenberg because the future is coming fast, and the Classic editor will be phased out eventually.
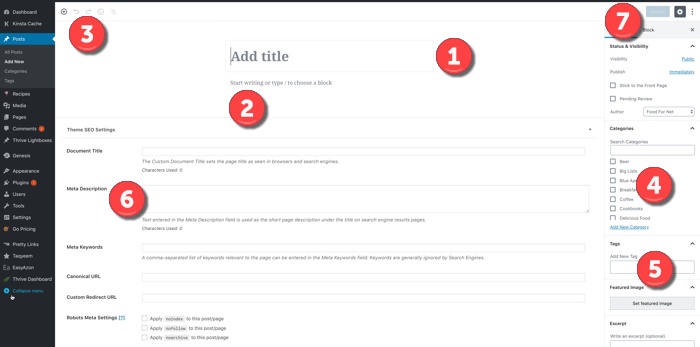
The basic anatomy of a blog post is simple.
- Title
- Image
- Headline
- Content
- Image
- Content
For details of how to actually write an article, check out my post title How To Write A Basic Article For An Affiliate Website. It’ll give you the rundown of how to outline, structure, and write your article. Plus, pay attention to how I write that article because you’ll see that I use the exact strategies to write my own content. Here are some writing tips as well

- Main post title (h1) should contain your keyword
- You can just start writing your article here (minimum 1000 words per article)
- Alternatively, you can add individual “blocks” with specific functions
- Choose a category for your blog post (Create just 3-5 categories to start)
- Tags are like sub-categories (more on tags later)
- Search Engine Optimization (SEO) settings for the individual blog post
- Publish your article with the Publish/Update button
About WordPress “Blocks”
Blocks are like sections of your article. Each block has a different function. Commonly used blocks are text, image, custom html, bulleted list, and heading.
When you add the image block, it will ask you to upload an image or choose one from your media library (previously uploaded images). You can then customize the image data like title, description and caption. This will be important for SEO later.
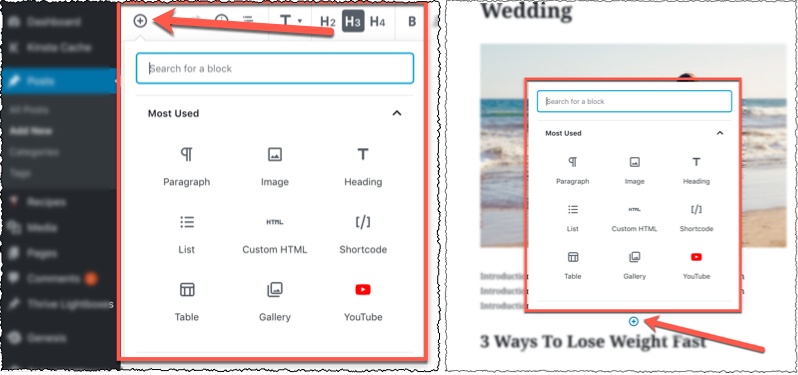
You can add blocks by clicking the “+” button in the top-right corner of the editor or directly when you are creating content

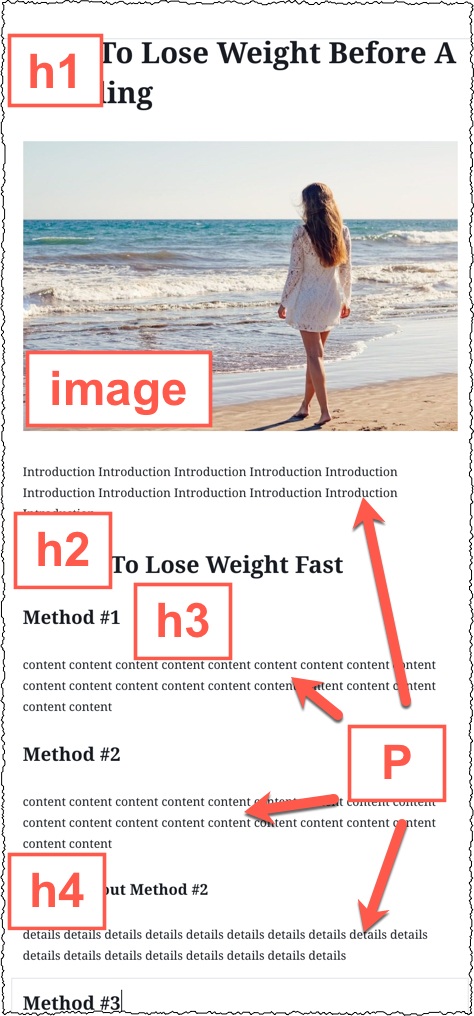
Headings are also a simple, but important part of search engine optimization. The best way to use these is cascading from h2 to h5 from broad to specific. For example:
- How To Lose Weight Before A Wedding (h1 = Title)
- Introduction Content (P = paragraph, AKA normal text)
- 3 Ways To Lose Weight Fast (h2)
- Method #1 (h3)
- content content
- Method #2 (h3)
- content content
- Details About Method #2 (h4)
- content content
- Method #3 (h3)

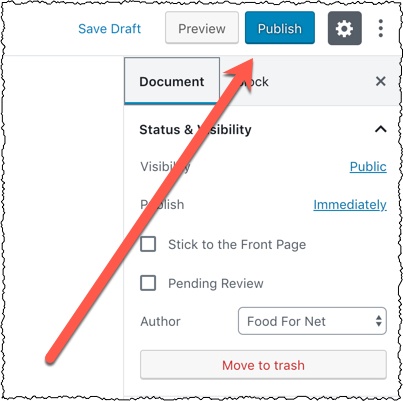
Once you have at least 1000 words of content and a couple images, you’re ready to publish! Just hit the publish button. If you are not ready to publish yet, click “Save Draft” and you can continue editing until you’re ready.
It’s also possible to schedule a future date for publishing by clicking “Immediately”, then changing the publish date on the calendar that pops up. “Stick to the Front Page” makes a blog post sticky, meaning it will always remain at the top of your blog roll, even if you publish more recent content.

You are not going to master WordPress over night. My advice as always it to learn things as you go, and learn things as you need them. There are hundreds of thousands of tutorials online on how to get your website to do specific things.
One last important bit of advice is do not wait to “launch” your website. You should be publishing content as consistently as possible so that search engines can notice your site and start figuring out what your content is about. Waiting to launch means waiting longer to see results.
Next we need to figure out how to publish stuff that ranks and makes money, right, so the next lesson is about getting traffic to your website.

Nathaniell
What's up ladies and dudes! Great to finally meet you, and I hope you enjoyed this post. My name is Nathaniell and I'm the owner of One More Cup of Coffee. I started my first online business in 2010 promoting computer software and now I help newbies start their own businesses. Sign up for my #1 recommended training course and learn how to start your business for FREE!

 Will Duplicate Website Content Hurt My Website Rankings?
Will Duplicate Website Content Hurt My Website Rankings?
Leave a Reply