
Can I use an H1 tag after the title? You would only be half right if you’re thinking that the answer is no. Technically, you can use multiple H1s because there’s nothing official that says you can’t. However, that still doesn’t make it a good idea.
Answer: You should not use more than h1 in any given page
The lure to use multiple H1s come from the fact that search engines place more weight or importance on them. That means all headings wrapped in H1s carry similar weight, although it could be the case that h1s at the top of the page carry more weight than the subsequent ones.

Are You Ready To Work Your Ass Off to Earn Your Lifestyle?
Are you tired of the daily grind? With a laptop and an internet connection I built a small website to generate income, and my life completely changed. Let me show you exactly how I’ve been doing it for more than 13 years.
The main reason you shouldn’t use more than one h1 on a page is that it will dilute your main keyword usage, which should be carefully crafted in your title.
How to Write Your Titles With HTML Headings Elements
In HTML (Hypertext Markup Language), there are six levels of heading tags. They all start with ‘h’ and a number. Each number represents the headings position in the hierarchy. So H1 is more important than H2, H3 and so on.
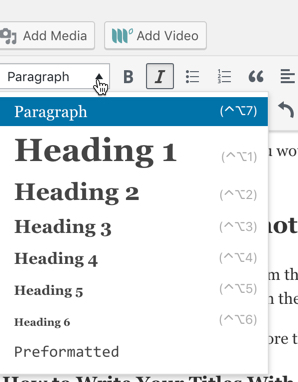
WordPress and other content management systems (CMS) usually generate headings for you automatically. You only need to enter your titles and select which HTML headings you want to apply (e.g. h1, h2, h3).
Proper HTML headings look like the following.
My Main Heading
My Paragraph
My Subheading
My Paragraph two
My Subheading Under another Subheading
My Paragraph three
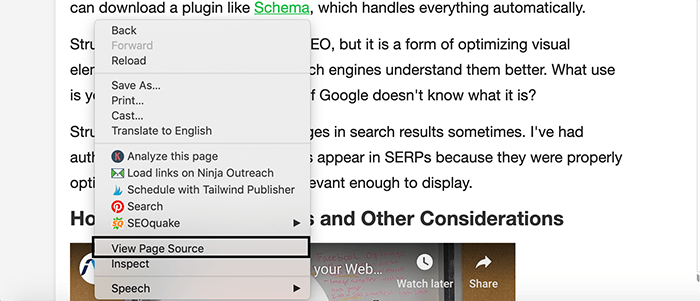
To see this in action, go to any web page (preferably an article with several headings) and right click on it. Then select ‘View Page Source’ from the menu that appears.

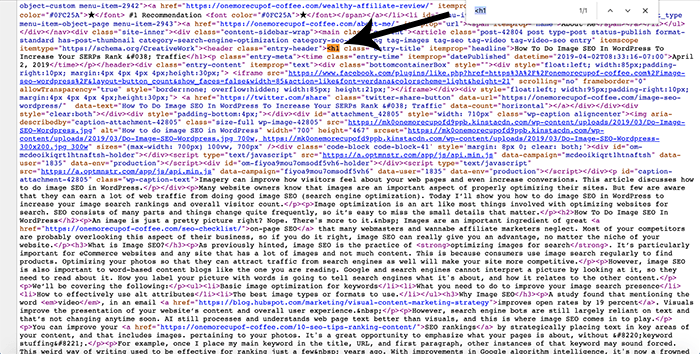
This will display the code behind that entire web page. From there, look for all heading tags and you’ll notice that H1 typically comes before everything else. Of course, this is by design. Use the find and replace tool to search for each heading.

With WordPress, we are lucky that we just have to click a dropdown menu to implement any title/heading size we want.

Why H1 Is So Important
A page’s H1 tag is viewed as the main heading of its content and a crucial clue of page comprehension by search engines. Thus, SEO best practice is to only use one H1 per web page.
The H1 attribute is a significant search engine ranking factor and this hasn’t changed in more than a decade! Making adjustments to your H1 tags can significantly improve your rankings because of the following reasons.
- Content performs better on the SERPs when your target keyword is at the beginning of an H1. This is because it’s a direct indication to AI that your web page is relevant to the topic.
- Attention-grabbing headlines attract more clicks from the SERPs. People are generally attracted to enticing headings. Titles that include a perceived benefit, spark curiosity and imply instant gratification will outperform other search results.
H1 is typically the most noticeable information on a page because it’s usually larger in text size than subsequent headings. Also, H1 is a UX (user experience) opportunity. Most of your visitors will decide whether they’ll stick around after reading your headline so make it count!
H1 Creation Rules
A lot of newbies use H1 incorrectly, thereby, hindering their SEO progress without even knowing. Fortunately, I’m going to show you how to use H1 like a pro. Abiding by the following rules will improve your SEO rankings.
1. H1 Is NOT for Styling or Emphasis
Lots of people, especially newbies, like to use h1 because it’s large text. For important affiliate links, or extreme emphasis, they may choose an h1. Even taking a step down and using h2 for these reasons is a mistake in my opinion! (Although I sometimes use h4 for affiliate link purposes).
The correct way to emphasize a link or text would be with stylizing html. Change the font size or color suing the text editor, or install a WYSIWYG editor plugin.
2. Make it Stand Out
Use styling elements to make sure your H1 pops. Think about it in this way. Your H1 is the starting point of your web copy and the reason for visitors to continue reading. So making sure it stands out, looking beautiful and bold will keep more people on your page.

4. Make Sure Its Actually An H1
Here’s the thing, it’s not an H1 heading unless your text is actually wrapped by the H1 tag. Just styling your headline’s text to make it look like an H1 doesn’t make it one. This is common mistake newbies and some web designers make.
If you have a premium WordPress theme, you can be reasonably sure that your titles will all be automatically using the h1 tag, but you can use right click > inspect page to double check. With free themes, I would recommend taking the time to check and make sure!
While there isn’t anything stopping you from having more than one H1, you certainly don’t want more. No need to dilute the ranking power of your H1. Instead, add your target keyword into subheadings but don’t overdo it. Finally, follow the rules laid out in this article to create perfect H1 headings every time.

Nathaniell
What's up ladies and dudes! Great to finally meet you, and I hope you enjoyed this post. My name is Nathaniell and I'm the owner of One More Cup of Coffee. I started my first online business in 2010 promoting computer software and now I help newbies start their own businesses. Sign up for my #1 recommended training course and learn how to start your business for FREE!

 Should I Remove Stop Words From My URL For Better SEO?
Should I Remove Stop Words From My URL For Better SEO?
Leave a Reply