
WordPress is the most used website building tool or CMS (content management system) on the web today. The platform is extremely flexible. Almost any kind of website can be built using WordPress. Things like social media networks, job portals or boards, web directories and much more, can be developed using WordPress as a base.

Are You Ready To Work Your Ass Off to Earn Your Lifestyle?
Are you tired of the daily grind? With a laptop and an internet connection I built a small website to generate income, and my life completely changed. Let me show you exactly how I’ve been doing it for more than 13 years.
There are many functions of WordPress which require verification or code installation in the header or footer. This includes Google Analytics and Search Console verification, Facebook pixel installation, or Google Adsense setup. So how do you add code to the header or footer in WordPress?
The WordPress dashboard and administrative tools don’t offer a clear way of adding custom code to your footer and header. This seems like a huge oversight to me, but luckily there are plenty of ways to do this.
Method #1: Use a WordPress Theme
Some themes come with the ability to easily add custom code snippets in the header and footer via the theme’s control panel. Your theme might support this so that should be the first place you look.
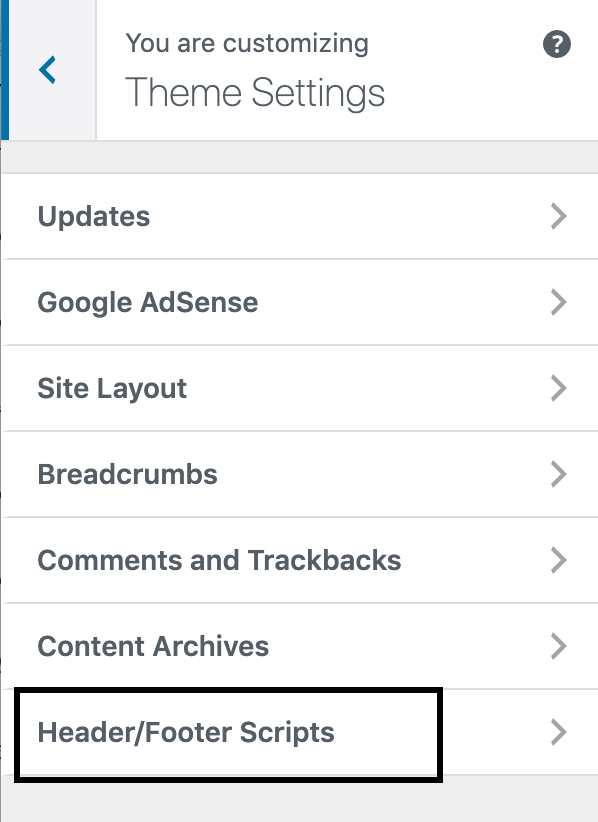
Normally, you can add custom code by selecting ‘Appearance’ and choosing ‘Customize’ from the WordPress dashboard. Then look for theme settings from the available options. You’ll typically find the ‘Header/Footer Scripts’ option there. The name might be something else but it’ll be similar.

However, using your theme’s appearance settings may not be the best solution for adding code to the header and footer in WordPress. This is because you’ll often lose any custom code you place there if you switch themes. While some website owners won’t mind copying and pasting their codes again, it’s still a ‘pain in the butt’.
Method #2: Use a WordPress Plugin
WordPress plugins make almost everything so damn easy. A plugin is the second choice to consider if your theme doesn’t have an insert header or footer scripts feature. Plus it might be a better option since you won’t lose data if design changes are made. Also, you can manage all your custom codes in one place.
However, don’t go using any plugin you find because some of them can break your site. Ideally, avoid anything with a poor star rating, and check to see if the plugin has been recently updated. Plugins that haven’t been updated could be a security issue! Here are some plugins that have a proven track record of getting the job done.
Insert Headers and Footers
The Insert Headers and Footers WordPress plugin can add code to the footer. The plugin inserts custom code in the
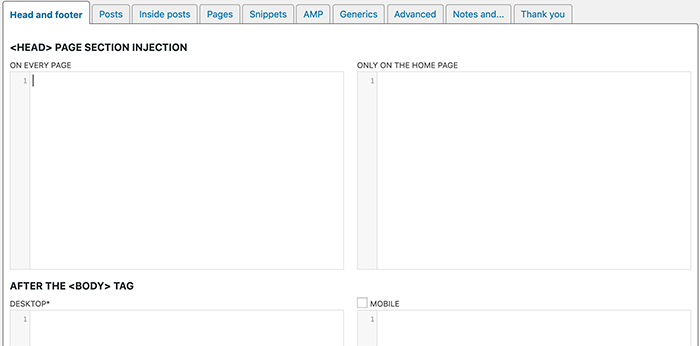
section (header) of your website and right before your section ends or above (aka your footer). Definitely, a great choice if you’re looking for something simple without complex functions.H&F (or Header, Footer, and Post Injections)
Unlike the previous option, H&F supports way more places that you can add custom code. You can insert code in your footer, header, and right after or before the body tag. In addition, you can execute code in the homepage only or everywhere and even insert code in just posts or pages. Also, it supports mobile and AMP only code insertion.

Method #3: Add Codes By Editing Files Directly
Every WordPress installation has primary header.php and footer.php files located in your website directory (Accessible via FTP). The files you need to edit are associated with your theme and will be located in the given theme’s folder wp-content/themes/theme-folder-name.
Preferably, don’t edit your theme’s parent files. You most likely have a child theme and if not, you’ll have to create one. A child theme is a lightweight version of your WordPress theme that is connected or linked with the original.
A Child theme allows Webmasters to alter/edit an original theme’s core files without permanently doing so. Basically, you can download updates to the primary version of a theme without worrying about data loss.
Editing theme files directly is risky because the moment you do an update, you can lose all your customization.
Editing The Files In Your WordPress Theme Editor
This function is not available at all hosts. I’ve hosted several places where they turn off this feature automatically to prevent novice users from screwing up their website too much. If you can’t reach this code editor, you can always use FTP to access the necessary files.
Firstly, back up your header and footer files in a safe place. This way, if something goes wrong you can restore them later.
Log in to your WordPress admin panel. Look for ‘Appearance’ from the Dashboard menu located on the left. Then click on ‘Theme Editor’. You’ll see a default warning about editing theme files directly. Read its contents accordingly and then click ‘I Understand’ to proceed.
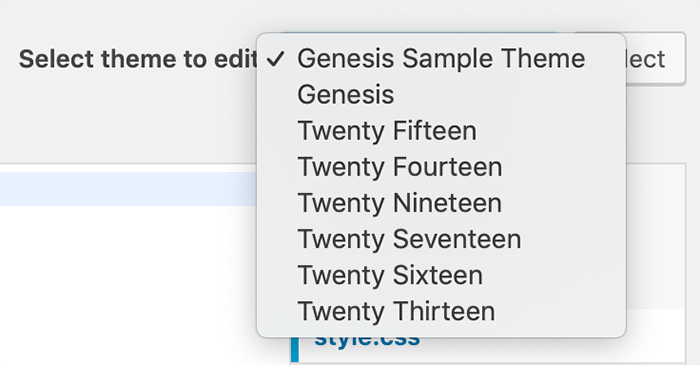
Select the theme you want to edit from the dropdown menu on the right.

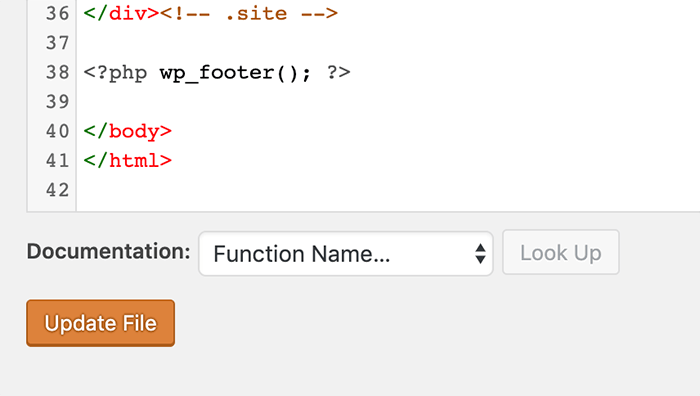
Under ‘Theme Files’, click the header.php or footer.php to begin editing its contents depending on where you want to add your code.
I like to add the code just before the end of whatever section you’re adding to, e.g.

Simple WordPress Tips
These tips will help you get the most out of the CMS.
- Always use a Child Theme when editing your parent WordPress theme.
- Use WordPress optimized web hosting services or setup caching on your server to speed up the platform. This is important because your website will inevitably grow and become bulky over time.
- Similar to the Windows operating system, the popularity of WordPress has made it a good target for hackers. Generally, the more people use particular software, the more of a target it becomes. So make sure you have security measures in place.
- Use plugins but don’t over do it because you can seriously slow down your site. Only install WordPress plugins that are absolutely needed.
Plugins Are Easy But Code Is Faster
The ability to customize virtually anything about the WordPress platform is one of the reasons why so many people use it. Your WordPress theme may already have a way for you to add code in your header and footer. While this is the first place to look, it’s not the most ideal solution.
WordPress plugins help non-programmers and web developers customize their sites with ease or little coding. That’s why it’s the best route for newbies. However, I recommend that you manually insert your codes if you know what you’re doing because it’s actually better (in many cases). This is because your website will be executing fewer programs in the background, which increases your site’s overall speed.


Nathaniell
What's up ladies and dudes! Great to finally meet you, and I hope you enjoyed this post. My name is Nathaniell and I'm the owner of One More Cup of Coffee. I started my first online business in 2010 promoting computer software and now I help newbies start their own businesses. Sign up for my #1 recommended training course and learn how to start your business for FREE!

 Which Hosts Offer Free SSL?
Which Hosts Offer Free SSL?
Leave a Reply